3D programming in HTML5 using three.js Canvas and WebGL – PART 1 creating a rotating cube – John Stejskal : Software and Game Developer

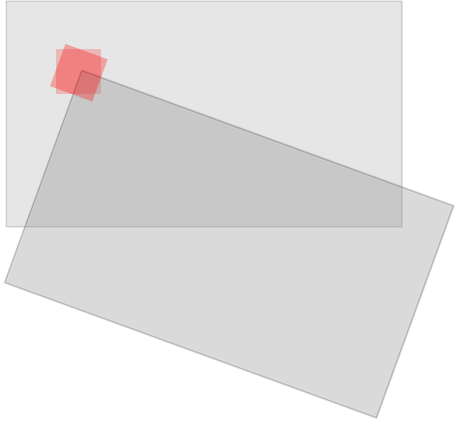
html - How to rotate an image on the canvas and expand the parent so that the image is not cut away? - Stack Overflow