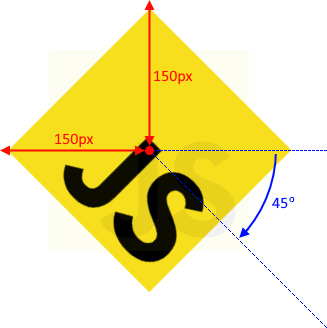
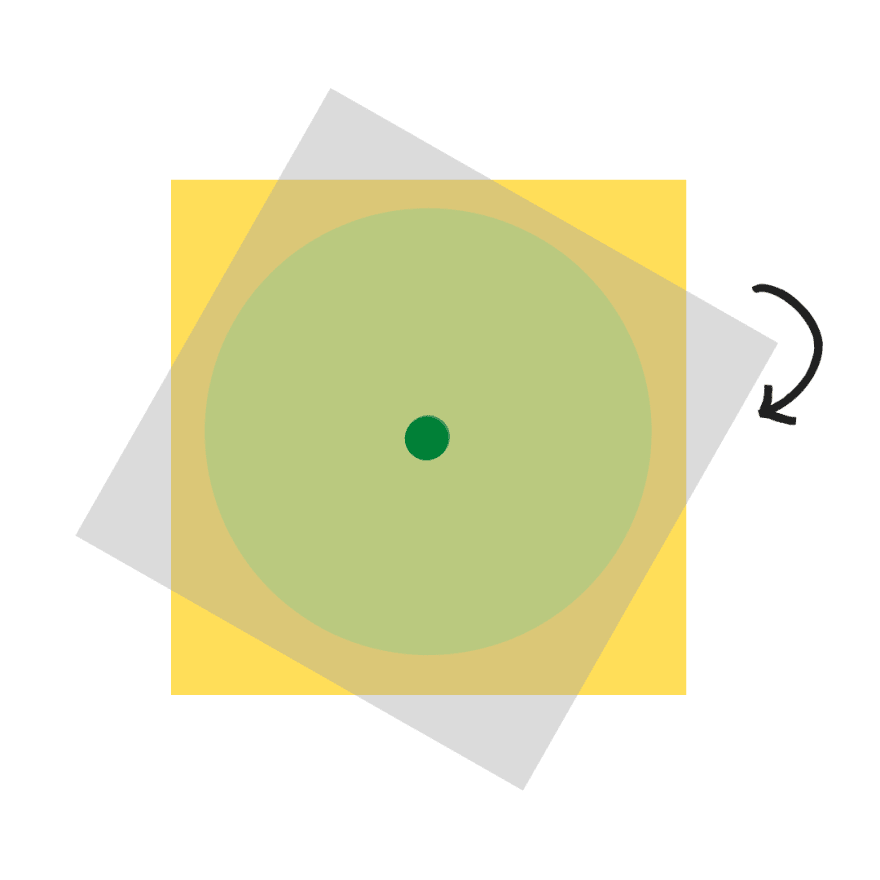
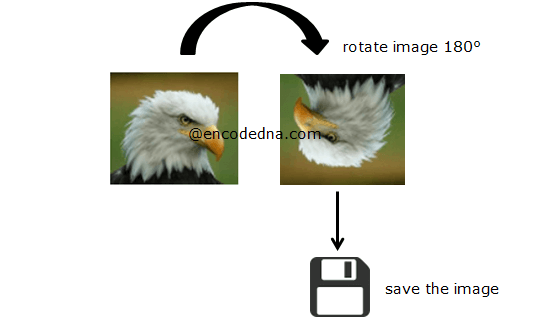
html - How to rotate an image on the canvas and expand the parent so that the image is not cut away? - Stack Overflow

JavaScript HTML Game Development Tutorial 2 - Drawing Stretched and Rotated Sprites on Canvas - YouTube

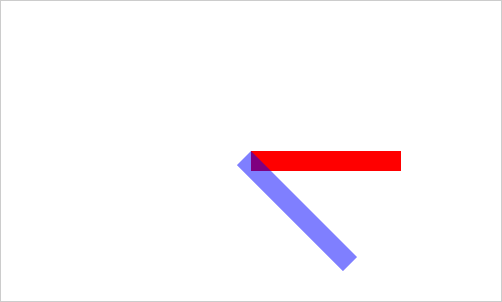
javascript - How to rotate a circle-sector across its pivot (as circle center) in canvas? - Stack Overflow